CSS Flexbox 是排版模組,它包含了四種類型:
- Block, for sections in a webpage
- Inline, for text
- Table, for two-dimensional table data
- Positioned, for explicit position of an element
Block (區塊) - 在頁面上,支援section 區塊Inline(水平排列) - 文字區塊Table(表格排列) - 包含兩個以上的資料欄位Positioned(定位) - 物件定位
在HTM 中 定義好父層flex-container 的 屬性為:display:flex 。
他的排列方式flex-direction有三種:
column、column-reverse、row
column排列方式為:上到下
cloumn-reverse為:由下到上
row為:由左到右
row-reverse為:由右到左
在HTML 中定義父層flex-container ,子層div 分別排列1、2、3
<div class="flex-container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
style寫法如下,flex-direction 為 row ,因此這是一個有左到右的排列組合。
<style>
.flex-container {
display: flex;
flex-direction: row;
background-color: DodgerBlue;
}
.flex-container > div {
background-color: #f1f1f1;
width: 50%;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
</style>
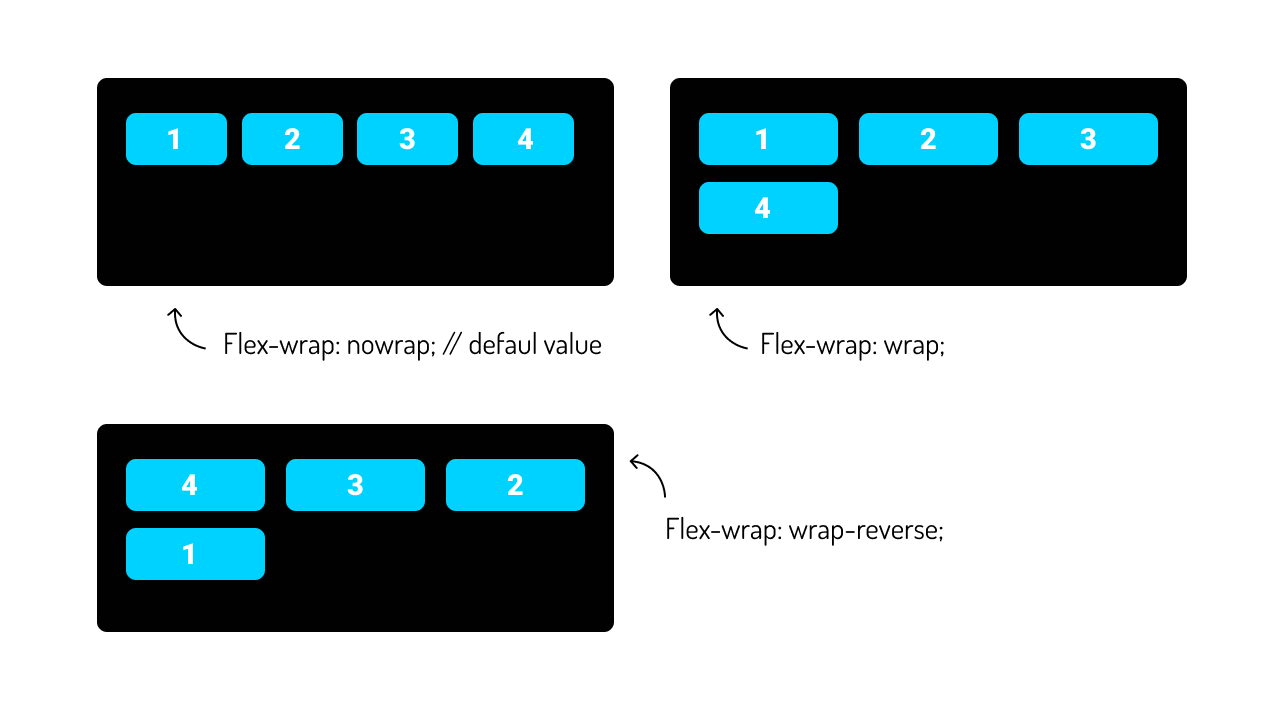
另一個屬性 flex-Wrap
包含了:wrap (區塊內,依照寬度右左至右往下排列、換行)、nowrap(區塊內物件排滿不換行)、wrap-revese(區塊內,依照由下至上排列)
.flex-container {
display: flex;
justify-content: center;
}
display: flex;
justify-content: center;
}
justify-content 項目左至右“置中”排列。
justify-content: flex-start;由左至右排列。
justify-content: flex-end;由右至左排列。
justify-content: space-around;等間距排列
justify-content: space-between;等間距靠左靠右排列
-----------------------------------------------------------------
以下範例為上下左右置中
Perfect Centering
A flex container with both the justify-content and the align-items properties set to center will align the item(s) in the center (in both axis).
in the center
<style>
.flex-container {
display: flex;
justify-content: center;
align-items: center;
height: 300px;
background-color: DodgerBlue;
}
.flex-container>div {
background-color: #f1f1f1;
color: white;
width: 100px;
height: 100px;
}
</style>
HTML:
<h1>Perfect Centering</h1>
<p>A flex container with both the justify-content and the align-items properties set to <em>center</em> will align the item(s) in the center (in both axis).</p>
<div class="flex-container">
<div></div>
</div>
in the center








0 意見
張貼留言